By Andre / July 26, 2020
Our Platform: A Peek Behind the Curtain, Oh and No Wordpress
At the Chris and Andre Show we use the skills we have to produce the podcast you love to hear. Chris is the marketing genius and I am the mad scientist. I spend a lot of time in the Terminal and programming, or as I like to call it “solving puzzles”.
Update 2021-12-10: I really wanted to Pelican to work with Forestry. So, I started from the beginning with my original Docker container. I use Ubuntu as a server often, so I needed to create a container with the correct requirements. Below are the technical pieces need to have a fully functional experience with forestry.io. Read the update.
How We Take The Road Less Traveled To Keep The Show Going
So let’s start with our site (I am leaving room for Chris to talk about audio production). We don’t use WordPress. Not because WordPress is bad, but because I am bad with WordPress. Since I am a developer I have struggled with the WordPress (WP) ecosystem. The core platform is dope, but it ends there.
Managing security with a CMS (content management systems), especially WP, has always been a concern in web development. I considered the time needed for site maintenance to be a very important requirement in deciding what tool we would use. Needless, to say we would not be managing our site with WP or any blogging platform.
When considering future functionality and features, I struggled with paying for what I can easily code myself. WP depends on plugins. So when we were thinking about our home on the web, a static site was the way to go. There are a lot of them out there from Jekyll to Hugo, but the static site generator (SSG) would need to fit the languages I enjoy coding in. I rock with Python and can hang out with Java, so there were two options - Pelican (Python based) and JBake (Java based). Obviously, I chose Pelican.
Being able to tweak and add functionality was super important in my decision. BTW, learning an unfamiliar language like Go or dabbling with Ruby was not an option. When the tool is not fun to use or it feels like a task, I don’t look forward to using it. With WP I typically found myself frustrated that to add “something” I needed a plugin or needed to poke around in the internals (and my PHP muscles are weak). For example, if you want to improve SEO there is YoastSeo @ $60.00 a year or RankMath free and wait for the devs to add something. Do you want to optimize your images automatically because you may forget? Then there is Smush Pro at $79 a year. No, I am still a developer.
Another thing to think about is the design of the site. Sure, I could design a theme in WP, but remember what I said about my PHP skills. We could buy a theme, but really $60 for something we could do ourselves? Again, no! We are now on the second version of our site and spun it up with little to no effort. Controlling each line is dope and site speed is insane. If you ever tried to get a handle on speed with WP, you know what I mean. I won’t even go into the frustration that I feel using page builders or WP’s Gutenburg editor. They are cute, but IMO not worth it. Neither one of us are designers, but we feel good about how the site looks for now and can always change it or convert a masterpiece for our use.
The final issue that I have found with most platforms, that snuck up on me, was the writing experience. I do not enjoy the Gutenburg editor at all, because it just doesn’t feel right. Since I am not a writer, I believe when I have to do so it should be easy. You know, like Google Docs easy, Joplin easy, or even VSCode easy. I have not run across an editor in a CMS, especially in WP, that is just simple.
Hosting Doesn’t Have To Cost An Arm And A Leg, But It Should Be Flexible
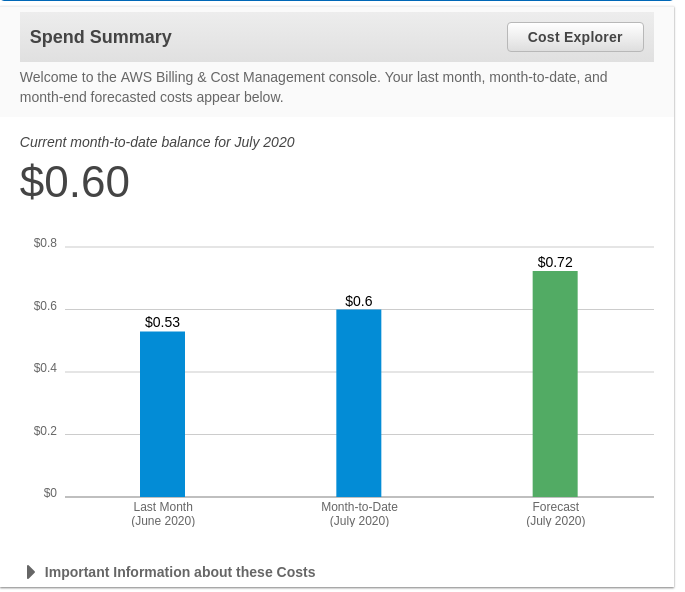
Since we pay for operation of the show out of our pockets, finding the right spot for hosting was another expense that we had to think about. There are a lot of options out there, but we landed on AWS. Armed with two tutorials from around the web, we can serve our site for pennies a month. As we need more functionality (like email marketing and other things we have not decided on just yet) we may move to DigitalOcean (DO) and pick up a droplet. I cannot say enough about DO. From pricing to customer service, they have their act together. All the functionality that I need from AWS, without the guessing on pricing. As it stands now AWS is totally in our budget for operating expenses.
AWS Setup Tutorials:
- The Ultimate Guide to Deploying Static Sites on AWS - Stormpath User Identity API
- How to Make an AWS S3 Static Website With SSL

Slap A GUI On It - Do You Really Want Chris “Messing” With a Repo?
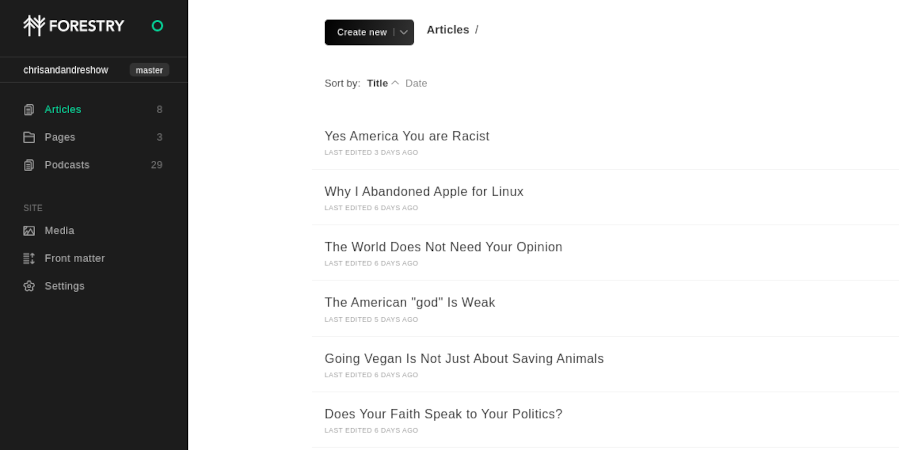
But is it easy to add content? Yes and no. There is some git magic involved with our deploys that keep our site updated. Recently, we added Forestry to the mix for easy content editing. Netlify was the first pass at adding a GUI for content creation, but honestly the interface is not as clean as Forestry. The setup has taken a few months to get where it can work with our workflow. I even experimented with Docker, against my better judgement, to make the setup truly C&A approved.
DO has a great primer for using Docker that I used to test and create an environment that mirrors my local setup (Pop!_OS for the record instead of a well put together image that is available). I then made sure that I had all the pieces for a proper Python environment available (apt install software-properties-common) and finally pushed the changes to Docker Hub. If you want to use the image, it is available on Docker Hub. If you are curious about more of the technical details involved here, leave a comment below they are right below.


Now that we have this in place we have a GUI to make adding content to our site less geeky. We have wrapped our “geekery” with all the “ease of use” of WP, and if I need to work under the hood, it does not disrupt our workflow.
Side Note
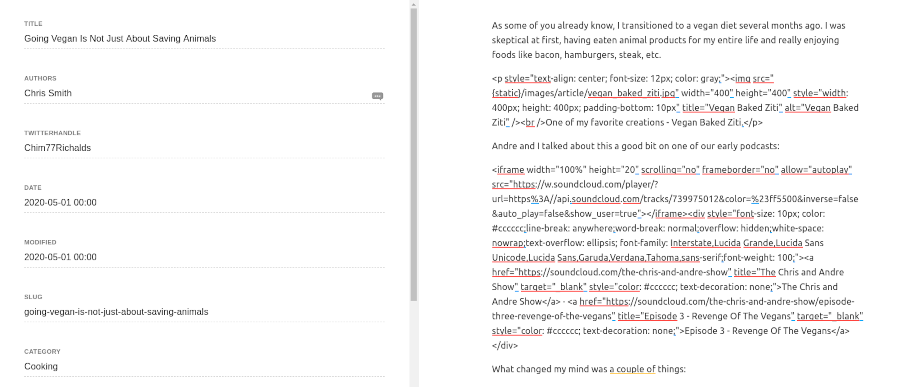
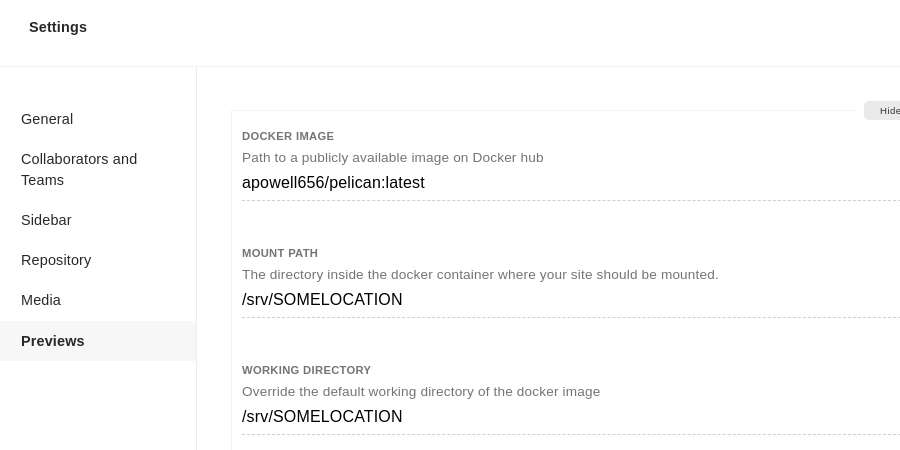
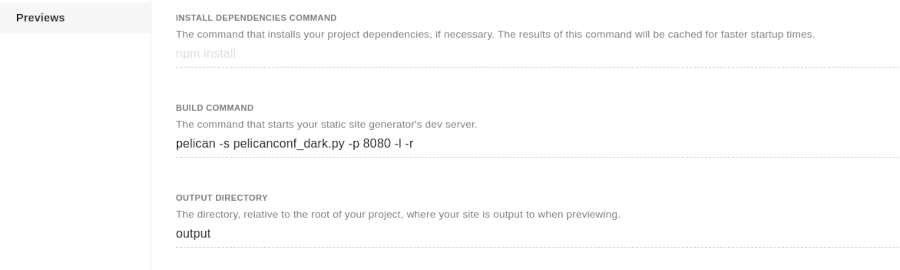
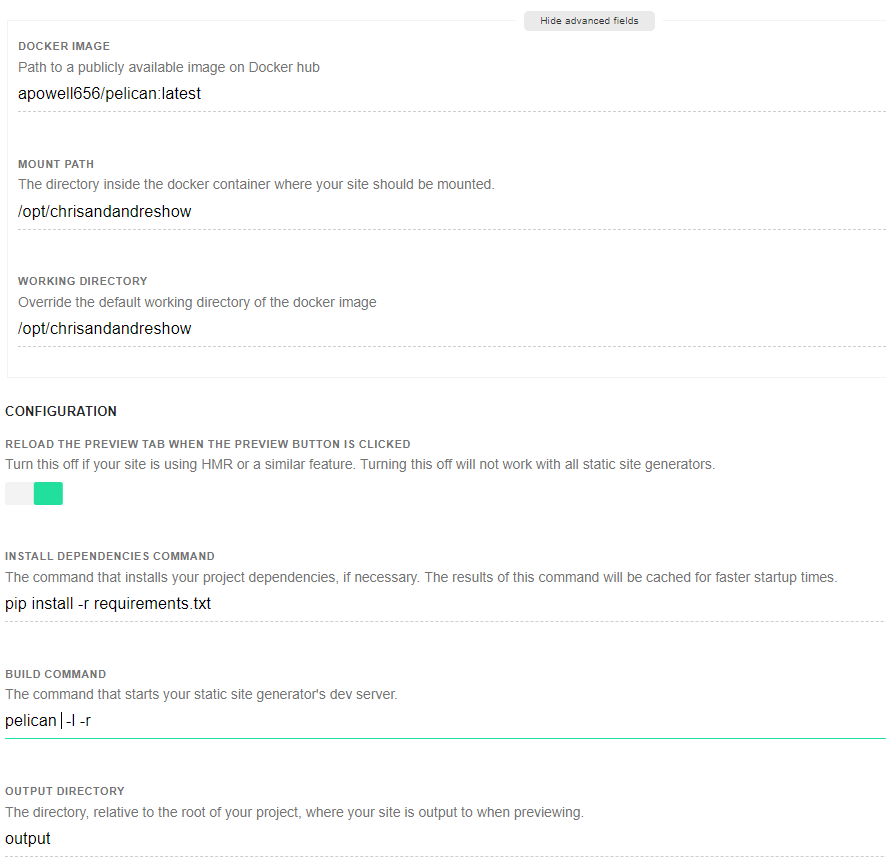
As with all technology, there are bugs. I could not get Forestry to show previews for previously generated content only for content created on their platform. Second, images inside of an article did not always seem to play nice until I manually adjusted the path. Not a deal breaker. Here are the preview settings all the same.


Why Are Pelican Previews Not Working with Forestry.io?
When Pelican generated a page for previews, there were errors in reading the front matter. The ’title’ could not be read. Other times, there were issues with the ‘date’ used in the front matter. None of this made sense, but the front matter being read was failing from top to bottom.
YAML front matter by default: Forestry will now write YAML front matter instead of TOML when you use “other” static site generators like Pelican for instance. - Forestry.io changelog
By default, Pelican does not support YAML in front matter, so I would need a plugin. I found pelican-yaml-metadata which would fit the bill. Now, I just need to install the plugin for use with Forestry.io.
Note: I tried pelican-frontmark, but the author had not fixed a deprecated import.
Update the Way Pelican Plugins Are Installed
The Pelican team has updated the way they use plugins, and I had decided now would be the time to change our settings to take advantage of this. This would also mean we would need to have a container with git installed for future plugin usage.
In doing so, our requirements.txt file now looks like this:
pelican
Markdown
pelican-data-files
git+https://github.com/pR0Ps/pelican-yaml-metadata.git
Create the Right Dockerfile
There were two containers that I tested and used with varying results.
- apihackers/pelican:latest #this one does not allow for pip installs from git
- orthanc2/pelican:latest #does not have pip installed
Here is the Docker file I am using to work with Pelican and Forestry.io.
FROM ubuntu:latest
ADD requirements.txt ./
RUN apt-get update \
&& apt-get install -y --no-install-recommends \
git \
python3 \
python3-pip \
python3-setuptools \
&& rm -rf /var/lib/apt/lists/* \
&& pip3 install -r requirements.txt \
&& mkdir -p /tmp-plugins/ /plugins \
&& git clone --recurse \
https://github.com/getpelican/pelican-plugins.git /tmp-plugins \
&& cp -r /tmp-plugins/series /plugins/ \
&& rm -r /tmp-plugins
I now have two Docker images I maintain (and will continue to maintain) with a proper system image that works with Pelican. One with the latest Ubuntu image available from the Ubuntu repositories and the current LTS version which currently is the same (Focal Fossa || focal).
- apowell656/pelican:latest
- apowell656/pelican:focal
Preview Settings for Forestry.io and Pelican

To Wrap Up
Starting a blog or website doesn’t have to be costly or complicated. WP is not a terrible option, but it is not the only option; an SSG is a safer, more cost effective and faster option that you may need to consider. As we make improvements, I add them here to share the knowledge and have a record just in case I forget.

